
En el mundo del desarrollo web, JavaScript es un lenguaje esencial en el que se basan la mayoría de interacciones y dinámicas de los sitios web. Una de las características más fundamentales de este lenguaje de programación es su capacidad para crear y utilizar funciones. ¿Quieres descubrir cómo hacer funciones en JavaScript? ¡Quédate a leer este post y descúbrelo!
Qué es JavaScript
Las página web están constituidas por HTML (estructura) y CSS (estilo). El primero de ellos permite construir todo el contenido e información mediante etiquetas HTML, mientras que el segundo permite darle estilo a la página y construir una interfaz visual óptima para el usuario.
Sin embargo, utilizar solo HTML y CSS puede limitarnos bastante, y aquí es donde entra en juego JavaScript.
JavaScript es un lenguaje de programación o de secuencia de comandos, a través del cual podemos decirle a nuestro navegador qué tareas debe realizar. Es conocido por su capacidad para agregar interactividad y dinamismo a los sitios web, ya que abre un amplio abanico de posibilidades. Como por ejemplo, realizar tareas que resultarían más tediosas con HTML o, animar gráficos.
Ahora que ya tienes unas nociones básicas sobre este lenguaje de programación, vamos a explicar cómo crear y utilizar funciones en JavaScript.

Trabajo realizado por Diego Martínez García en el Máster Profesional en Diseño Gráfico y Diseño Web Front-End.
Introducción a las funciones en JavaScript
Las funciones son bloques de código reutilizables que se utilizan para realizar tareas específicas. En JavaScript, las funciones son esenciales para dividir un programa en partes más pequeñas y manejables. A continuación, explicaremos cómo crear y ejecutar una función.
Declaración de funciones
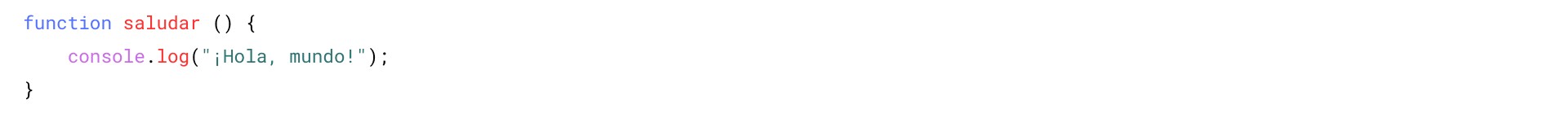
En JavaScript, puedes declarar una función utilizando la palabra clave «function«, seguida del nombre de la función y un par de paréntesis. Esto se conoce como la cabecera de la función. Veamos un ejemplo básico:

En este ejemplo, hemos declarado una función llamada «saludar» que simplemente imprime «¡Hola, mundo!» en la consola.
Llamar a una función
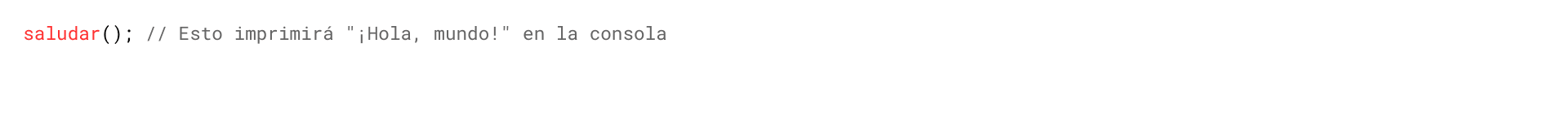
Una vez que has definido una función, puedes llamarla en cualquier parte de tu código. Llamar a una función significa ejecutar el conjunto de instrucciones que contiene. Para llamar a la función «saludar«, simplemente escribe su nombre seguido de paréntesis:.

Parámetros
Las funciones de JavaScript pueden aceptar información llamada parámetros. En este caso, la función «saludar» tiene un parámetro llamado «nombre«. Puedes pensar en «nombre» como un marcador de posición que la función reemplazará con el valor que le pases cuando la llames.
Argumentos
Los valores que proporcionas cuando llamas a una función se llaman argumentos. Al llamar a la función «saludar» con «Juan» como argumento, el parámetro «nombre» se reemplaza por «Juan» en el interior de la función.


Trabajo realizado por Eusebiu Emanuel Mihaila en el Máster en Diseño Web Front End.
Tipos de funciones en JavaScript
JavaScript ofrece diferentes formas de crear funciones, lo que te brinda flexibilidad y poder para abordar diversas situaciones. A continuación, veremos algunos de los tipos más comunes:
Funciones con Valor de Retorno
Las funciones pueden devolver un valor utilizando la palabra clave «return«. Esto es útil cuando deseas que tu función realice cálculos y te entregue un resultado.

En este ejemplo, la función «sumar» toma dos argumentos, realiza una suma y devuelve el resultado. Puedes usar este resultado en otras partes de tu programa.
Funciones Anónimas
Las funciones anónimas son funciones sin un nombre definido. Se utilizan comúnmente en contextos donde no necesitas una referencia a la función en otro lugar de tu código. Aquí tienes un ejemplo:.

En este caso, hemos asignado una función anónima a la variable «saludar«.
Funciones Flecha (Arrow Functions)
Las funciones flecha son una forma concisa de definir funciones en JavaScript. Son especialmente útiles cuando deseas crear funciones pequeñas y rápidas.

Las funciones flecha son excelentes para funciones simples y tienen una sintaxis más compacta.
Las funciones en JavaScript son una parte fundamental de la programación. Te permiten dividir tu código en partes más pequeñas, reutilizables y fáciles de mantener. Además, las funciones son versátiles y pueden hacer mucho más que imprimir mensajes en la consola; pueden realizar cálculos complejos, interactuar con el DOM y mucho más.